平板化身创造力工具,华为MatePad Pro软硬协同重构办公体验(3)
-
科技滚动
正文
▼ 同样的,只要把M-Pencil凹槽一侧磁吸上MatePad Pro顶端,也会被自动发现并连接,同时进行无线充电。也就是说,M-Pencil也没有充电口,使用时候不必挂记电量情况。即便长久不用已经没电了,放置一小会就可快速充电。

华为MatePad Pro,以及与此配合使用的智能磁吸键盘、M-Pencil,至此开箱展示完毕。接下来就是我迫不及待想和大家交流的使用体验部分了。
工作学习
这是MatePad Pro产品特性的重点,自然也是本文的重点。
和工作学习相关,简单的说就是和创造力相关,详细展开的话包括多设备的协同、操作系统相关,以及配合手写笔和键盘使用提升等方面。由于这些方面都是一个紧密联系的整体,并不容易将它们清晰分类,下文主要结合MatePad Pro的特色功能具体展开其带来的高效创造力。
多屏协同
了解华为产品线的同学都应该知道,最新的华为手机可以把屏幕“多屏协同”投射到笔记本电脑上去,不仅仅可以用电脑屏幕观看手机屏幕正在显示的内容,同样可以通过鼠标和键盘对手机进行操作。甚至手机和笔电之间的内容(包括文字和图片等)都可以相互之间拖拽转移(类似于传说中的超级剪切板)。所以,多屏协同功能解决了多个产品之间相互隔离的问题,使得操作和内容都一体化。
可喜的是,华为手机和MatePad Pro平板之间也是可以进行多屏协同的,可以把手机屏幕显示直接“投射”到平板的显示屏上,同样做到操作和内容的一体化。同时,不管是工作还是学习,只需要关注一块屏幕就行了。

实现多屏协同,操作起来也非常简单,只要MatePad Pro顶部下拉,打开多屏协同,并把手机靠近平板,就能自动发现和适配。要注意的是,这个功能对手机有一定的要求,必须是使用麒麟980或者990芯片的手机,并且系统要升级到EMUI10.0。
智慧分屏和平行视界
以往的平板电脑,一般都是只能在屏幕上显示一个APP的单页内容。但这对于经常横着摆放的平板电脑是非常不适合的,一方面平板电脑的竖向并没有多大空间,另一方面平板电脑的横向空间浪费严重。
实现智慧分屏这个功能之后,可以在平板电脑的屏幕上进行分区,同时显示多个APP的内容,实现多窗口多任务显示。而平行视界则能够显示同一APP的不同页面内容。华为MatePad Pro不仅仅做到了屏幕资源的最大化利用,更是从显示端实现了多任务并行处理。
除了智慧分屏,还支持第三个悬浮窗口。当沉浸于游戏、视频等时,无需退出当前界面,可在悬浮窗口快速响应弹出的消息;在阅读或编辑文档的办公场景中,也无需退出正在专注处理的工作,通过悬浮窗口,高效快速处理。

配合键盘使用
平板电脑+键盘,其实已经非常接近二合一笔记本的业态,我想这也是平板和笔记本相向融合的产物。
华为也为MatePad Pro适配了一款专用的键盘:智能磁吸键盘。

通过键盘,使用WPS或者微软Office,已经非常接近PC的使用体验。通过它俩的结合,使得日常办公成为可能。
我是微软Office365的会员,而且微软给安卓端开发了功能非常完备的Office产品。日常使用Word和Excel处理文档,使用OutLook收发邮件,此外还有Lens、OneNote等Office全家桶。配合使用OneDrive共享文档和其他内容,已经让我不会去想到底是在用PC还是平板,真正实现了类PC的办公体验。
简单地说,平板电脑配合键盘,利用目前已经较为完备的安卓APP资源,直接满足大部分日常办公的需求,使得娱乐为主的平板立刻变成轻办公的生产力工具。
配合手写笔使用
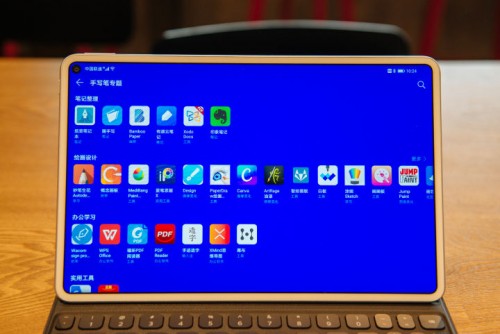
加入手写笔之后,MatePad Pro可以直接作为上课或者会议的笔记工具。只要用手写笔点两次MatePad Pro息屏的屏幕,就能直接进入手写速记功能,所写内容保存在备忘录工具里面。同时,华为还专门做了和手写笔相关的APP清单:

其实作为上课或者会议的笔记,也可以使用WPS,手写和键盘打字记录同时进行,只要用M-Pencil点击打字界面就能进入手写功能:

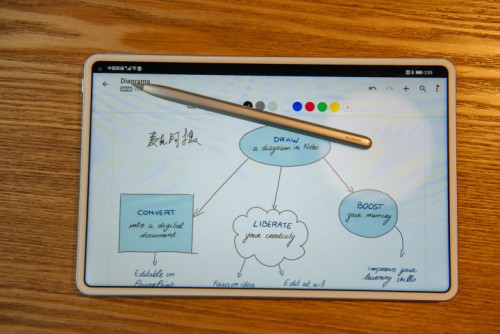
手写笔记这块,华为还和MyScript联合适配了Nebo应用,功能相比速记更多,也更便于编辑和分类:

手写笔的另一个重要功能就是绘画功能,M-Pencil具备了4096级压感,响应时间低至20ms,这两项都足矣在同类产品中说明它的高端定位了。由于麦克的艺术细胞欠缺,也没有受过相应的训练,就不展示了。
电脑模式
从Mate10开始,华为旗舰手机通过转接器连接到显示器,可以打开电脑模式,在显示器上显示类似于电脑的操作界面,并且操作逻辑也和电脑相近。需要指出的是,目前华为还是业界唯二拥有此功能的手机厂商之一。
这次电脑模式功能直接用到了MatePad Pro上,自然也不需要外接显示器了,平板自身的显示器就是现存的资源。
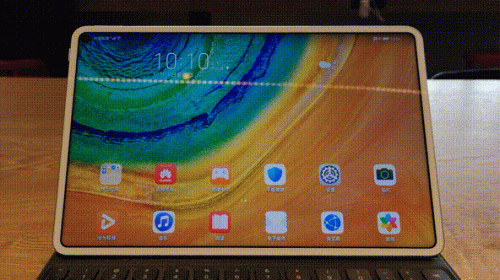
那么,只需要下拉点击“电脑模式”,就能“三秒从平板电脑变成电脑”【下图为GIF动图】

评论 {{userinfo.comments}}
-
{{child.nickname}}
{{child.create_time}}{{child.content}}






{{question.question}}
提交
传闻苹果屏下识别技术取得进展 iPhone18系列或首发小号灵动岛
效率与颜值兼得,华为MatePad Air 2025款解锁年终高效生产力体验
昨夜今晨:DeepSeek V3.2发布 东方甄选新增外卖业务 罗永浩宣布召开科技春晚
是巨幕平板,更是性能电脑,华为首款鸿蒙二合一5999元起售
驱动号 更多














































